How Do I Upload Images to My Magento Store
Importing Product Images
Multiple product images of each type can be imported into Adobe Commerce and Magento Open Source and associated with a specific production. The path and file name of each product prototype is entered in the CSV file, and the image files to be imported are uploaded to the corresponding path on the Commerce server or external server.
Commerce creates its ain directory structure for product images that is organized alphabetically. When y'all export production data with existing images to a CSV file, you can see the alphabetized path before the file name of each image. However, when you import new images, you practise not demand to specify a path, because Commerce manages the directory structure automatically. Just brand sure to enter the relative path to the import directory before the file proper name of each image to be imported.
To upload images, yous must have login credentials and right permissions to admission to the Commerce folder on the server. With the right credentials, you tin can use any SFTP utility to upload the files from your desktop reckoner to the server.
Before you effort to import a big amount of images, review the steps in the import method that you want to use, and run through the process with a few products. Afterward you lot understand how it works, you'll feel confident importing large quantities of images.
Important! We recommend that yous use a program that supports UTF-eight encoding to edit CSV files, such as Notepad++ or OpenOffice Calc. Microsoft Excel inserts additional characters into the column header of the CSV file, which can forbid the data from being imported back into Commerce.
Method i: Import Images from the Local Server
-
On the Commerce server, upload the image files to the
var/import/imagesfolder or a subfolder, such every bitvar/import/images/product_images. This is the default root binder for importing product images.1
<Magento root binder>/var/import/imagesStarting with the Adobe Commerce and Magento Open Source
2.3.2release, the path specified in the Images File Directory concatenates for import to the images base directory -<Magento-root-folder>/var/import/images. For before Adobe Commerce and Magento Open Source releases, you lot can employ a different folder on the Commerce server, equally long as the path to the folder is specified during the import process. -
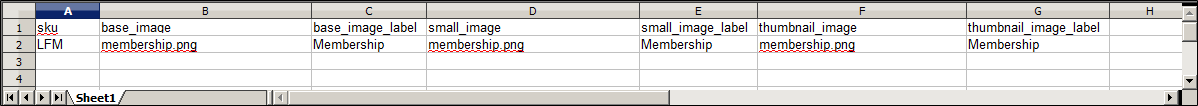
In the CSV information, enter the proper noun of each epitome file to be imported on the correct row, by
sku, and in the correct column according to paradigm type (base_image,small_image,thumbnail_image, oradditional_images).For images in the default import folder (
var/import/images), practice not include the path before the filename in the CSV information.The CSV file must include only the
skucolumn and the related image columns. CSV Import Image from Default Location
CSV Import Image from Default Location -
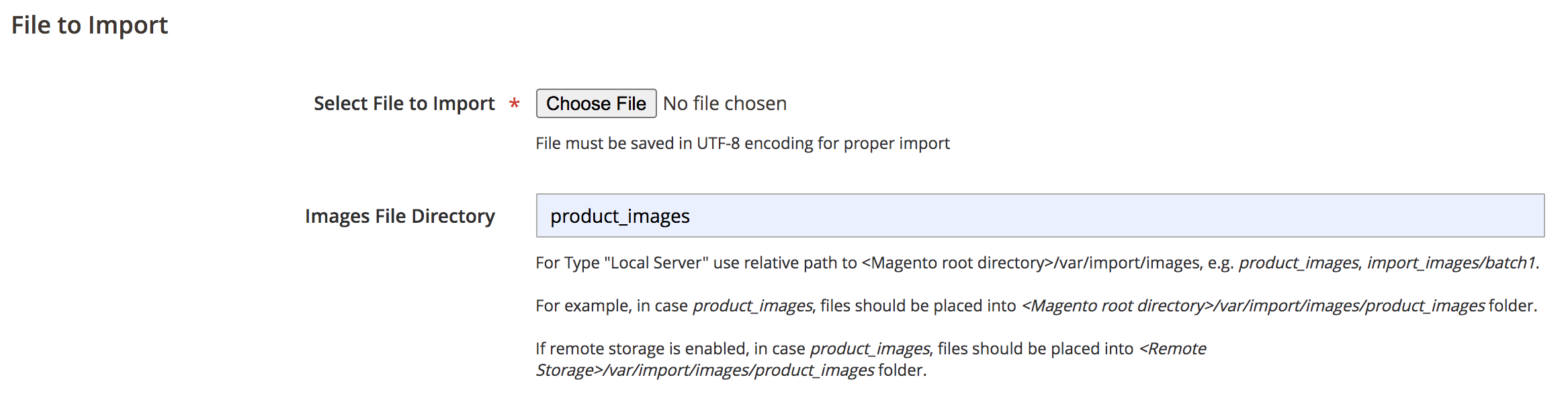
Follow the instructions to import the information.
-
Afterward selecting the file to import, enter the relative path following Images File Directory.
 Images File Directory
Images File Directory Leave the Images File Directory bare to use the
<Magento-root-folder>/var/import/imagesdirectory. Beginning with Adobe Commerce and Magento Open Source version 2.iii.two, this is the default import images base directory.If importing multiple images for a single
sku, insert the images in a column namedadditional_images(add the column if not already added), separated past commas. Example:image02.jpg,image03.jpg
Method 2: Import Images from External Server
-
Upload the images to be imported to the designated folder on the external server.
-
In the CSV data, enter the full URL for each image file in the correct cavalcade past image type (
base_image,small_image,thumbnail_image, oradditional_images).1
http://example.com/images/image.jpg -
Follow the instructions to import the data.
Method 3: Import images with remote storage
-
In the Remote storage module, upload the image files to the
var/import/imagesfolder or a subfolder, such asvar/import/images/product_images. This is the default root folder for importing product images.one
<remote-storage-root-folder>/var/import/imagesStarting with the Adobe Commerce and Magento Open Source
2.three.iirelease, the path specified in the Images File Directory concatenates for import to the images base directory:<remote-storage-root-folder>/var/import/images. For earlier Adobe Commerce and Magento Open Source releases, you tin can utilise a different folder on the Commerce server as long every bit the path to the folder is specified during the import process. -
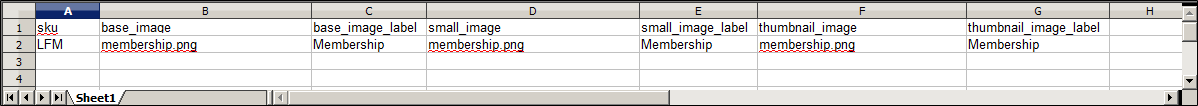
In the CSV data, enter the name of each image file to be imported on the correct row, by
sku, and in the right column co-ordinate to image blazon (base_image,small_image,thumbnail_image, oradditional_images).For images in the default import folder (
var/import/images), do not include the path before the filename in the CSV information.The CSV file must include but the
skucolumn and the related prototype columns. CSV Import Image from Default Location
CSV Import Image from Default Location -
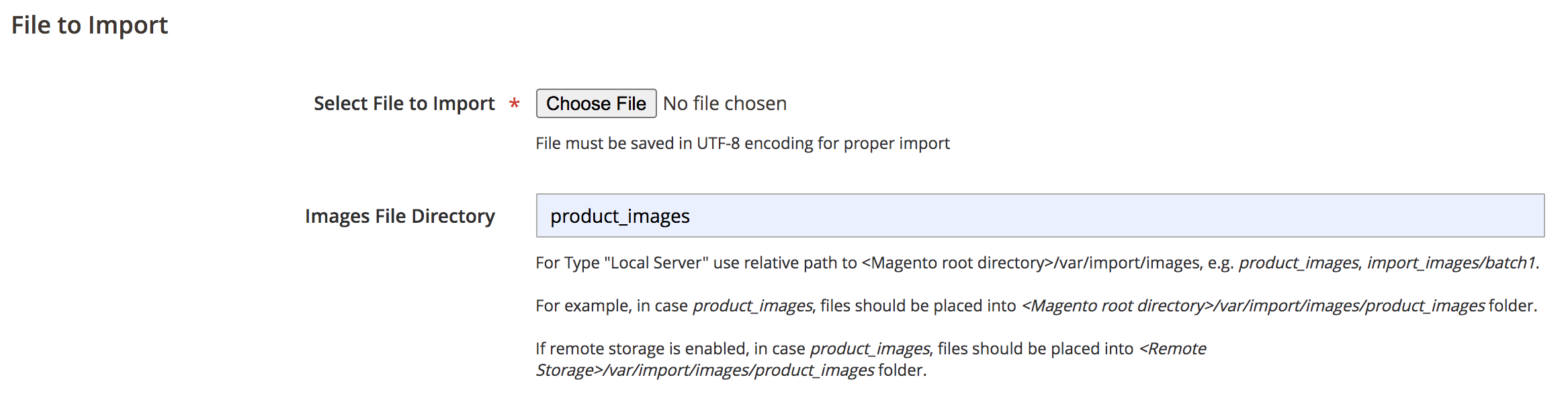
Follow the instructions to import the data.
-
After selecting the file to import, enter the relative path following Images File Directory.
i
var/import/images/product_images Images File Directory
Images File Directory Leave the Images File Directory bare to use the
<Magento-root-folder>/var/import/imagesdirectory. Beginning with Adobe Commerce and Magento Open Source version 2.3.2, this is the default import images base directory.If importing multiple images for a single
sku, insert the images in a cavalcade namedadditional_images(add the column if not already added), separated past commas:image02.jpg,image03.jpg
For more information about enabling and managing the Remote storage module, come across Configure remote storage in the Configuration guide.
Importing production images does not initiate prototype resize. Product images are resized on the frontend by pub/become.php. Brand sure that your pub/become.php is working properly; otherwise, images may not exist resized.
Source: https://docs.magento.com/user-guide/system/data-import-product-images.html
Belum ada Komentar untuk "How Do I Upload Images to My Magento Store"
Posting Komentar